| Group |
Sometimes we want to create something to draw and then be able to move it around as a complete thing even though it is actually built from smaller things. In the example code below we create a simple face that consists of skin, two eyes and a smile. We then move the whole face to a new location. To make this a nicer example we change some colors and the location. To know more about how to do this see the Color and Transformations tutorials.
public static void main(String[] args)
{
Win2D win = new Win2D("Tutorial",10,20,400,300);
//Build a simple face with eyes and a smile
Group face = new Group();
//Create a group to hold the pieces of the face
win.add(face);
//Add the face group to the window so that it will be drawn
Oval baseFace = new Oval(0,0,5,5);
//Create a circle for the skin of the face.
baseFace.setFillColor(Color.LIGHT_RED);
//Give this a skin-like color.
face.add(baseFace);//add this basic circle to the face group
Oval leftEye = new Oval(-1,1,1,1);
//Create the left eye with the correct size and position
leftEye.setFillColor(Color.BLUE);
// make the eye blue.
face.add(leftEye);
//add the eye to the face.
Oval rightEye = new Oval(1,1,1,1);
rightEye.setFillColor(Color.BLUE);
face.add(rightEye);
Arc smile = new Arc(0,0,3,3,225,90);
//This creates an arc for a smile.
smile.setFillColor(null);
//this eliminates the fill color for the arc so that only the smile shows.
face.add(smile);
// add the smile to the face.
//Move the whole face to a new location
face.setTranslate(0, 5);
win.add(new Axes());
}
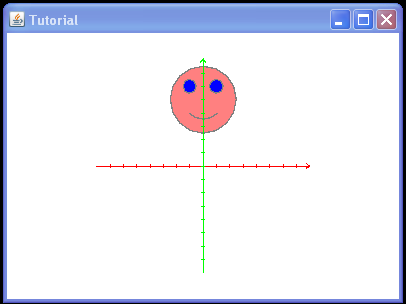
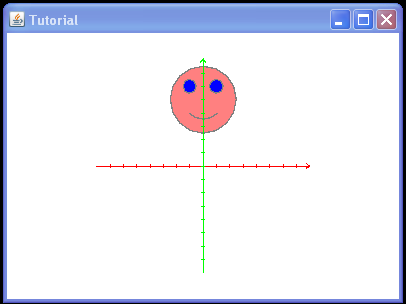
This sample code produces the following view.  |
|